top of page
ScratchJrの画面の説明と使い方の説明


ScratchJrの説明をします。
けど基本的なことは標準のScratchと変わりはないから違うところとかを説明しておわりだよ~
(この猫手抜きやがった)

なにかいったかな?
ぷろぷろくん。

いえいえ、何も言ってないし、何も考えてもないですよ。
(勘がいい猫だな)
では、説明の方お願いします!
画面の見方



上の写真がScratchJr'のホーム画面だよ。
そして、左の家のボタンがプログラミングを作るところに行くボタンだよ。
右の❔はヘルプだよ。とりあえずは左の家のボタンを押してみようか。

家のボタンを押したら次にこのような画面に行くはずだよ。
右上の本のボタンは画面の見方などを英語で書いてくれているよ。これが困ったことに日本語対応はしていないんだ。
けどVP言語のいいところは直感でやってもなんとかなっちゃうところだからね。ということで赤の□で囲っているところをクリックして早速プログラミングを組んでみよう。

①セーブ:作ったものを保存したいときはこのボタンだよ
②ステージ:ここでキャラクター達を動かしたりするよ
③プレゼンテーション:全画面表示で作ったものを見ることができるよ
④グリッド:グリッドの表示のオン、オフを切り替えることができるよ
⑤背景の変更:背景を変えたいときはここだね
⑥テキスト追加:ステージの状況などを言葉で書きたいなら使おう
⑦リセット:初期設定した場所に戻るよ。動かしたものを元の箇所に戻すときは押してね
⑧グリーンフラッグ:スタートの合図の一つだよ。クリックに反応させたりこの旗をクリックに反応させたりいろいろできるね。
⑨ページ:ステージは1つじゃない!複数のステージを操っていろんな演出をしよう
⑩プロジェクトインフォメーション:作品名など書くときは利用しよう。
⑪戻る、進む:1つ戻したり、1つ進めたり。便利なボタンです
⑫プログラミングスクリプト:プログラミングのスクリプトだよ。要するに命令だね。
⑬プログラミングエリア:ここにプログラミングを組んでいくよ。
⑭ブロックパレット:ブロックのメニュー欄だね。ここに表示されるものを組み合わせて命令を作ろう。
⑮ブロックカテゴリー:ブロックをカテゴリーで分けられてるよ。
⑯キャラクター:ここでキャラクターを出したり、しまったり。

ペイント画面の説明
①戻る:言わずと知れた戻るボタン
②進む:言わずと知れた進むボタン
③図形:上からフリーハンド、まる、しかく、さんかくを描くことができる。
④キャラクターの名前:キャラクターの区別をするためにもつけよう
⑤カット:指定した範囲を切り取り
⑥コピー:指定した範囲をコピー
⑦角度調整:角度の調整
⑧ドラッグ:動かしたかったりしたらこれ
⑨セーブ:保存するとき
⑩塗りつぶし:指定した範囲を塗りつぶせる
⑪カメラ:パソコンについているカメラを用いて指定したところに映し出せる
⑫カラーパレット:色を選ぶときはここから
⑬線の太さ:太さの変更はここから四種から選ぼう
作成画面の説明
ブロックの解説

グリーンフラッグがクリックされたら動き出す。
キャラクターが他のキャラクターに触れたらうごきだす
メッセージを送る。右のアイコンのトリガーとなります。
タップされたら動き出す。
同じ色のメッセージを受けたら動き出す

メッセージをうまく使うことができれば、いろいろ工夫できるよ!

下の数字の数値分右に動く。
下の数字の数値分上に動く。
下の数字の数値分左に動く。
下の数字の数値分下に動く。
下の数字の数値分時計回りに動く。
下の数字の数値分反時計回りに動く。
下の数字の数値分ジャンプする
元の位置に戻る。

下に入れた言葉をキャラクターが話す。
キャラクターのサイズが数値分大きくなる。
キャラクターのサイズが数値分小さくなる。
変更されたサイズを元の大きさに戻す。
キャラクターを隠すor消える。
消えたキャラクターを見えるようにする。


音を鳴らす。
作成者が音を録音してそれを流すことができる。
下の数値の秒数命令を停止することができる。

速さの調節を三大でできる。
下の数字の回数繰り返す。
今行われている動作を停止する。
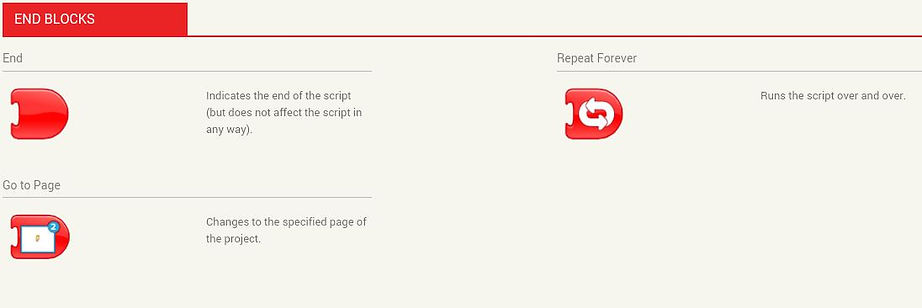
終わり。命令の終了表す。
永遠に繰り返す。
指定したページに移る。

ここまでの説明でScratchJrの大まかな説明は終わりだよ。
けれど、今説明したのはあくまで基本だけなのでいろいろ触って覚えていって欲しい。
慣れるまでは大変かもしれないけど慣れたら奥がとても深いからね。
また、ScratchJrの中で会おう!


bottom of page